Foundation Fireworks CS4リリース
「Foundation Fireworks CS4」が出たそうな。
いつものFoundationシリーズの流れでいうと、前半は基本的な内容が多そうではありますが、軽い感じの文体はけっこう好きなのです。
よーし買うか。
でもCS4まだ買ってなかった…。
「Foundation Fireworks CS4」が出たそうな。
いつものFoundationシリーズの流れでいうと、前半は基本的な内容が多そうではありますが、軽い感じの文体はけっこう好きなのです。
よーし買うか。
でもCS4まだ買ってなかった…。
Fireworks CS3のテキストツールは明らかにおかしい。まともに日本語の扱えるレベルにはなってないんじゃないかとうすうす気づきつつも、あらかじめ用意したテキストをコピペすれば実用上は問題ないので、あまり気にしないようにしてきました。
Fireworks CS4が登場して、どうやら今話題になっている機能の一つがAdobe Text Engineを登載したことらしいです。Photoshop や Illustrator と同じテキストエンジンが登載されたことにより、テキストを同じようにハンドリングできるようになったと。
これはどう考えても小さなバグフィックスととらえた方が正しいんではないでしょうか。
とはいえ、テキストエンジンが普通に使えるようになるのは、確かに一番嬉しいことには間違いない。
そしてできればページ機能のそこはかとないバグも治っているといいんですけど。
怒濤のような8月が終わってしまった。
無事にラウンチできた案件、終わりが見えない案件、勢いだけで収束してしまった案件…。
どれも業種や目的が違うし、制作手法もかなり異なっている。
でも同時進行で制作していると、かならずどこかでアイディアがクロスオーバーしてくる。
同時に進行しているからこそ発生する化学反応。
これをどこかで蓄積、整理できないものかな。
デザイナーが保守的になっちゃだめだ。既視感の多さに危機感を感じる。
デザインが保守的なのとデザイナーが保守的になることとは、果てしなく大きな差がある。
ここ最近、競合プレゼン案件が重なっていました。
勝ちにいかなきゃ仕事につながらないから、プレゼンにまずは勝つためにそれなりの方策や全方位的なリサーチ行程に多くの時間を割くことになります。
そういう状況のとき、
「機能的なデザインがイコール保守的なデザインである」という前提で考えてしまっては、デザイン案をプレゼンテーションすることが客にとって無意味なことになるんじゃないだろうか。
いったんテーブルを綺麗にして、なにもない状態から考えをスタートさせたいのです。
今トレンドになっているUIとか、デザインセオリーとか、更新前の現行サイトの中身とか、そういうものをまずは引き出しにきちんとしまっておく。そして外からなにかをもってくる。
そういうアプローチはふつうのことだと思っていたのに、いつのまにかWebはルールや目に見えない原理原則に縛られすぎていて、守らなくちゃいけない約束事や最低限実装しなくちゃならない旬なメソッドであふれてしまった。いわくそれがプロっぽさを訴求するためのハードルなのだと誰かが口に出しそうな勢いです。論点が混ざってしまって透明度が低い人がときどき現れる。
ハードルとルールは違うよな。
企画書にWebの技術的なことなど一切書きたくない。その技術が結果的にお客の利益拡大につながるという理由があったとしても、そのためにバックエンド的なことを説明するのは見誤りの始まりになる。
工業デザイン言語的なユニバーサルデザイン臭ただようどう考えても「使いやすいですね」としかいいようのないサイトが多くなってしまって、それがとにかくツマラナイのです。
Webに触れること自体がコモディティ化してしまったのなら、「体験する楽しさ」をまたもっと別のところから探してこなくちゃならないのか。
僕はまだWebそのものが楽しくてしかたがない。
黄金週間が終わりました。
家で仕事したりしているうちに何となく終わっていった感じです。
時間に余裕があるのをいいことに、1つのページを作るのにもいつもより3倍も時間をかけてゆっくり制作していたりすると、意外と見えなかったことが見えてきます。
普段は締め切りとの戦い的な都合があるのであまりゆっくりとWebサイトの制作に時間をかけることはゆるされません。
これは手を抜く、ということではなくて、たとえば画像のトリミングや色補正といったわりと機械的な作業にあえて時間をかけてみる、ということです。
クリッピングマスクを作るのに、3倍の時間をかけてみる。
ていねいにカーニングをする。
ロゴの置き場所をピクセル単位で時間をかけて吟味する。
そういうことにはさらに1日以上の時間をかけて考えながら試してみる。
時間をかけてみたら、装飾的な意味をもったものがどんどんなくなって、シンプルなものだけになってきます。コピーやロゴの小さなカゲや線もないほうがいい、そう思えてきます。それが第一段階。
その次に、いままで自分で意識していなかったクセみたいなものに気づいてきます。操作手順や手の動かし方を変えて意図的に面倒な方法で同じことをやってみると、出来上がったものの見た目は同じでも、どこかいま自分で作ったものではない新鮮さが感じられるのです。
他の人は見てもその違いには気づくことはなくても、時間をかけて、そしてやり方を変えるだけで自分の考え方が変わってくる。そんなことに気づいた連休でした。
さて、連休明けの今日からはすぐに時間との勝負が始まって、ゆっくりと作業することは出来なくなってしまいました。
時計を気にしながらの仕事です。
連休中に読んだ本と言えばこれだけです。

デザインの教室 手を動かして学ぶデザイントレーニング(CDROM付)
以前、同じ会社にいたこともある先輩、佐藤 好彦さんの新著が届いたので、拝読させていただきました。
佐藤好彦さんの本はコラムが大好きで、それを読むだけでも大きな価値があると思います。
FireworksからレイヤーなしPNGを描き出せなくなるバグに悩まされつづけています。
常に起こるバグではなく時々発生するバグだけに、原因を特定できないままでなんとなくスッキリしません。
現象としては下記の通りです。
仕上がりデザインイメージを全てFireworksで制作してから、パーツごとにオブジェクトを別名保存していきます。
保存時の設定は、[ファイルの種類]-[レイヤーなしPNG]を選択し、PNG32形式で保存するわけです。
PNG32形式で画像パーツごとに保存すると、アルファチャンネル付きで劣化なくFlashに配置できますから、この方法をいつも使っています。
ここで問題発生です。
保存設定オプションでPNG32形式を選択しても、アルファチャンネル付きの画像にならず、PNG24形式でしか保存できなくなってしまうのです。
[オプション]ボタンを念のためにもう一度押して確認してみると、設定したばかりのPNG32形式ではなくデフォルトの保存形式に戻ってしまっていて、こうなってしまうと再起動しても症状は治らず、Flashでの作業に進めなくなってしまいます。
そうかと思うと翌日にはけろっと治っていて、普通にさくさくPNG32で別名保存できたりして、原因が全くつかめません。
バグというより、何かの初期設定的な操作で解決できそうな気配もありますが、どなたか解決方法をご存じの方がいらっしゃいましたら、何とぞ。
先週から3度もカゼを引いたと思ったらどれも翌日には回復したりで体調の変化の波が大荒れ模様。
仕事の方も一段落つく様子をみせないまま、締め切りだけが襲いかかる年末的空気感です。
もうすぐクリスマス…
昨日、かれこれ8ヶ月近く制作してきた某社のWebサイトがやっとローンチされました。8ヶ月といえば、どんな企業でもその間にさまざまな組織の変化やサービスの改訂があります。制作途中に刻一刻とさみだれでコンテンツに変更が入る状況というのは、バージョン管理の煩雑さだけでなく、作業モチベーションにも微妙に影響してきます。
まだ公開していないのに、脈々と最新情報に更新している感じ。
制作に8ヶ月もかかったのにはそれなりな別の理由もありますが、短期スパンの仕事ばかりしていると、Web制作は本当に「生モノ」だな、という感覚が強くなってきて
企画・制作した時点から間隔が開いてしまうと振り出しに戻してイチからデザインし直したくなると思うときが時々あります。
これはある意味とても危険なことだと思います。
例えば企業サイトの場合は、公開した後もそのコンテンツは長ければ1年以上も公開され続けるわけです。つまり1年以上は存在価値がある情報として機能させなければならないわけです。
企画やデザインのライフタイムをいつまでと定めるか。これを定義の一つに加えてサイト設計を考える必要性を最近強く感じます。
一つのWebページなりコンテンツのライフタイムは、そのページの周りにあるサイト内コンテンツの更新や修正に伴って経年変化していきます。色あせない情報でも周りの環境や検索サイトからのリファラーの変遷によっても外的影響を受けて、我知らず取り残されていくことにもなりかねません。
企業サイトの場合は、局所的な更新やページ追加に対応できるようにある程度の変化を想定した耐性の高い設計を行うように心がけてはいますが、サイト全体の中で「更新していないコンテンツ」への対応を、場当たり的でなく、初めの企画段階でどう扱うべきかをお客にきちんと提示する必要がありそうです。
今日は[矩形スライスツール]編。
Fireworksを画像パーツの制作に使っている人も多いと思います。Fireworksのネイティブファイルは独自PNG形式ですので、最後の工程で必ず画像のパブリッシュをしなければなりません。
FIreworksでは画像のパブリッシュ時にはほどんどの場合スライスツールを使います。書き出したい部分をスライスツールを使って範囲指定するわけです。
みなさんスライスエリアの指定はどうやってますか?
たとえばこんな多角形なオブジェクトを書き出す時のスライスエリアの描画って意外と面倒ですよね。

特にドロップシャドウがかかっていたりするとなおさら面倒です。ドロップシャドウが欠けた画像ほど情けないものはありません。
こんな時は迷わず[矩形スライス]機能を使いましょう。
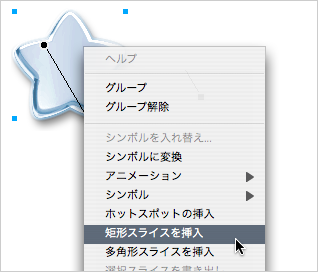
使い方はカンタンです。書き出したいオブジェクトを選択して、右クリック。

ポップアップメニューから[矩形スライスを挿入]を選択します。これだけ。
オブジェクトは複合パスでもビットマップでもなんでもOKです。

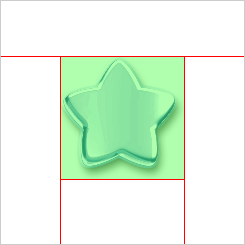
ほら。ドロップシャドウ部分をキレイに含んだ精確なスライスエリアが指定できました。
ドロップシャドウのかけ幅を変えても、グローで微妙に背景になじむようなオブジェクトでも大丈夫です。[矩形スライスを挿入]コマンド一発で、画像の端が欠けることもなく無駄な余白ももちろんない矩形スライスエリアが作れます。
複数のオブジェクトを選択して[矩形スライスを挿入]した場合は、各々のオブジェクトごとにスライスエリアを作るのか全体でひとつのスライスエリアを作るのかを選択するダイアログが表示されます。
これと似た機能に[多角形スライスの挿入]コマンドがあります。これはいわゆるクリッカブル・イメージマップを画像と共に書き出してくれる機能です。当然イメージだけでなくhtmlも同時にパブリッシュする必要があります。ただ画像のクリッカブルマップ自体をあまり使わなくなってきているので、実用性があるかどうかは状況によりけりとなります。
mixiのデザインを以前のものに戻して欲しい。という声というか要望が殺到しているらしい。
本当に「殺到」しているかどうか、真偽のほどはわかりませんが、あちこちで否定的な反応を見ることは多い気がします。
j-cast.comの記事によるとMacOS 9やVistaは非推奨らしく、少数派からの苦情が多いとのことです。
少数派だけが改悪だと言っているのなら「殺到」にはならないと思うのですが、どうなんでしょうか。でもこれ以上騒ぎが大きくなってくるようなら、なんだかもう一回デザインリニューアルしそうな気配がだだよってきています。
反対派の声をつまみ読みしてみると、配色などの見た目や使い勝手のデザインだけでなくソースコードにもいろいろ問題がありそうで、リニューアル反対はいくつかの層に分かれてきていて、「坊主憎けりゃ」状態な勢いです。
リニューアルの善し悪しよりも、コミュニケーション不足の一方的なリニューアルがが利用者軽視ととられて反感を買ったとも言われていますけど、あとからは何でも言えますから。
今回のリニューアルを担当したチームの人々は相当落ち込んでいるだろうな。Web制作に携わる身としては今回のmixiデザイン改悪騒動はとても人ごととは思えません。内情は知りませんが、もし自分が当事者だったら立ち直れないかも。
クローズドなSNSがオープンなWebサイトより影響力や個人の声が大きくなるという現象は、別にWebの世界に限ったことではないはずです。前例に学ぶ機会をふまえた上での今回のリニューアルですから、ある意味確信犯的な騒動と理解した方が腑に落ちると思います。
どっちにしても以前のデザインだって相当古めかしい感じは否めませんでしたし、どうひいき目に見たとしても使い勝手が良かったとは思えません。だからそのまんま旧バーションに戻すのは反対です。一方でソースコードや配色をすこーしずつ改修していくという手法も潔くないですし、ならもう一回ユーザー主導でリニューアルプロジェクトを起こしてイチから作り直すのも悪くないと思います。
ユーザー主導で進めたならいつまでたっても結論でないでしょうけどね。
レンポを探すために久しぶりにGetty Images のイメージ検索サービスを使ったら、インターフェイスが一新されていました。
ゲッティ・イメージは日本語版サイトもあるのですけど、キーワードに日本語を入れるのがどうもしっくりこないのとメニューの日本語が目に入ってじゃまなので、米国本家サイトをいつも利用しています。

見た目は前のバージョンと同じで控えめなデザインながら、Ajaxを多用してガイド機能が使いやすくなっています。
サムネール表示用の画像サイズがだいぶ大きくなっています。サムネ画像をクリックで新しいウィンドウが開いて大きいサイズのイメージが表示されるところは前と同じ。開いた画像の下にはその画像に付与されているキーワードが列記されていて、これがイメージを絞り込むのに便利。
心なしかサーバーレスポンスも早くなった気がします。
気分良くレンポ探しができて快適ですね。レンポ探しはいつも最初はGettyからスタートしてます。
日本の大手だとAmana が有名ですが、あそこはサーバーが遅いのと思い通りのイメージが探しにくいのが難点。キーワードの入れ方にちょっとクセがあって感覚的に合わない感じなのです。
今日は台風のため、早めに帰ろう…。